Progress Highlights
Project Research
Drafted the low-level 3-tier system architecture diagram for Fitweet using Visual Paradigm (my favourite UML diagram tool)

Attended 5th FYP meeting with supervisor to discuss regarding Use Case Description (UCD) and Requirements (Functional, Quality, Constraint) drafts (plenty of changes need to be reflected on Use Case Diagram and Class Diagram)

Project Development
NOTE: Because the deadline of the project is Week 7, a lot of the labelling system's development has been crunched in a matter of a few days.
Saturday (10/4/2021): Developed Administrator (Generate Experts, Upload Set) modules
Generate Expert Account page:

Upload Tweets Set page:

- Updated settings.py to include MEDIA_ROOT path for file upload
- Created new Set model for tweets set upload
- Configured account/admin.py for Set model
- Created template, URL and FBV for Generate Expert and Upload Set modules (Administrator)
- Configured Firebase Storage connection using Pyrebase for tweets set file upload to cloud
- Configured FBV logic for Upload Set module (read uploaded CSV file, validation for non-CSV files, write new columns based on no. of experts allocated using Pandas, file upload to both cloud/Firebase and local/MEDIA_ROOT)
- Configured FBV logic for Generate Expert module (using Faker library to generate random username and password, validation check for username)
- Drafted template and FBV logic for Tweets Labelling for Experts (can display tweets set assigned to logged-in Expert, display all tweets in table)
Updated base.html / base template for sidebar (separate for both Expert and Administrator) and for Fitweet logo responsiveness especially in landscape orientation


Updated requirements.txt for newly installed libraries (Pandas, Pyrebase)
- Created new templates (settings.html, tw-dropdown.html) for future references
- Used ngrok to test the the website flow
Sunday (11/4/2021): Made progress on essential parts Tweets Labelling module for Expert (Label tweets, calculate result automation, display labelled tweets at UI)
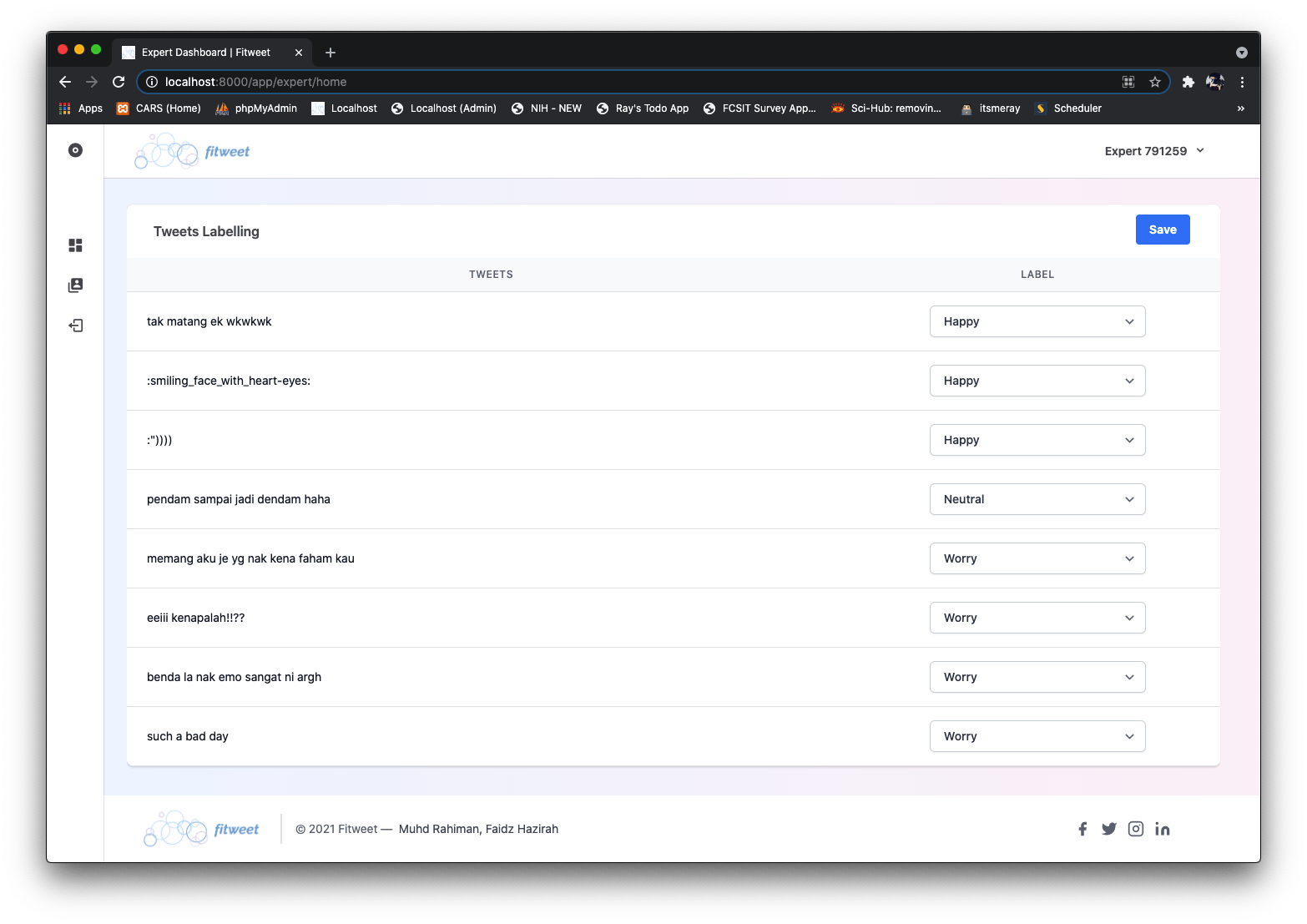
Tweets Labelling page:

- Fixed custom Account model bugs for AccountManager, UserCreationForm and UserChangeForm (revamped AccountManager, changed UserCreationForm to subclass UserCreationForm instead of form.modelForm)
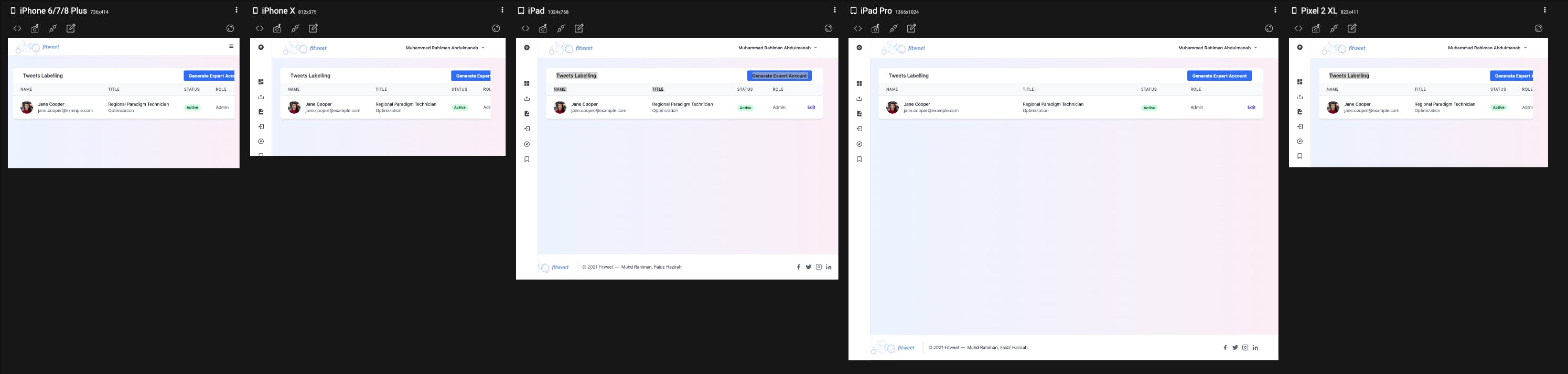
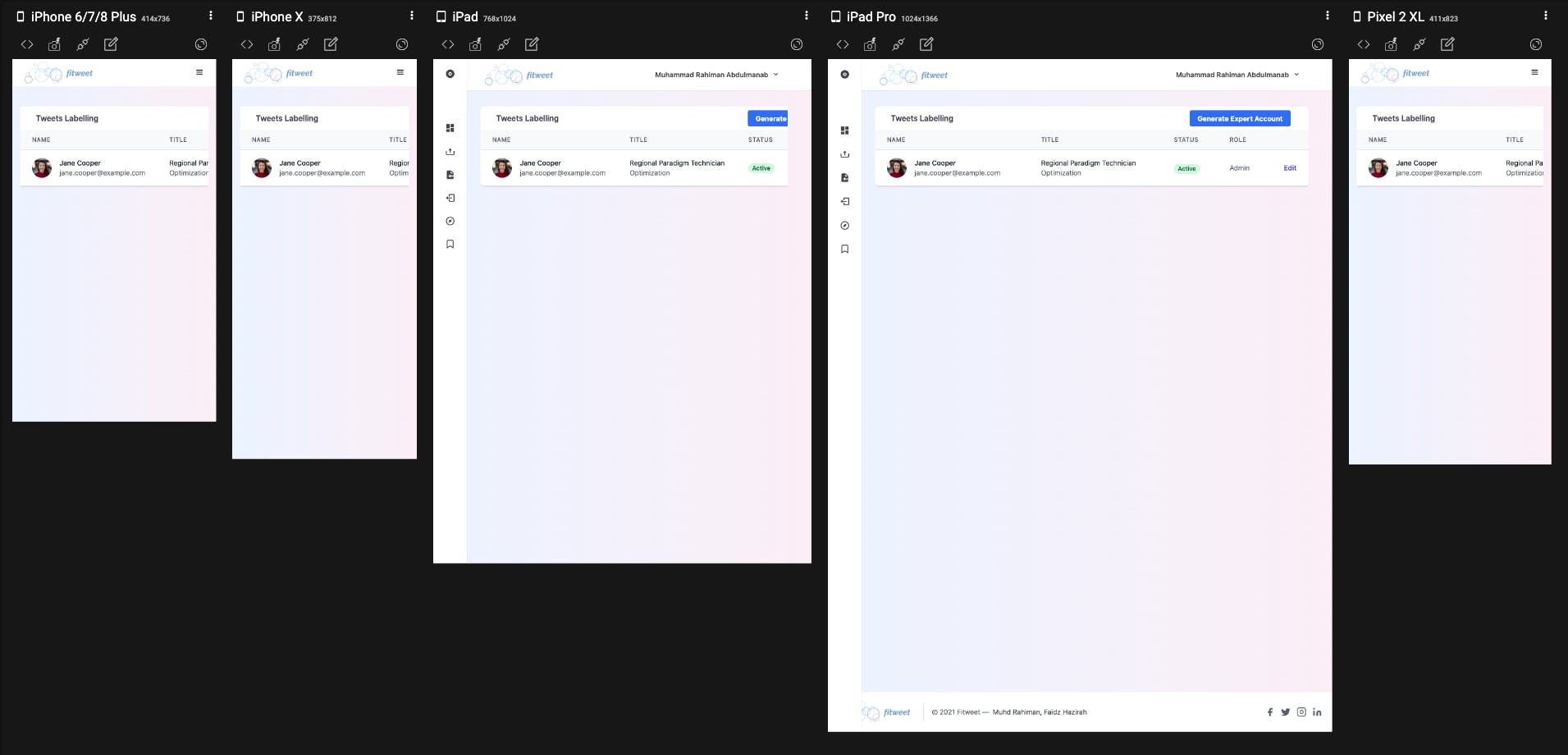
- Fixed some UI responsiveness issues when viewed in portrait and landscape mode (removed footer in mobile, repositioned log out link at sidebar, added overflow-hidden at main, removed whitespace-nowrap for table rows)
- Updated generate-expert.html template (centered header)
- Created 2 new models for Tweets Labelling module (Label and ExpertSet - bridge entity between Set and Expert/Account)
- Updated Set model with new no_of_tweets field and IntegerField validators
- Updated custom Account model fields with verbose name and help texts
- Added URL and FBV for test in administrator and expert app
- Updated FBV for generate_expert (update the assigned expert no in tweet set and create new ExpertSet object upon expert account creation)
- Updated FBV for upload_set (added Result set column and updated Set.objects.create command with new fields)
- Added label.json model seed for Label model
- Updated FBV for expert_home (read tweets set of expert, store all labelled tweets, write labelled tweets to tweet set, auto-calculate result for all tweets, upload updated tweets set in local and cloud, display expert labels to front-end)
- Updated template logic for expert-home.html to dynamically display and select the label options
- Renamed tests.html to test.html and added codes from Faidz
- Commented nav__logout CSS in base.css
What I'm stuck at?
- Save labelled Tweets (session saving) - my SV wants to have a feature where the experts can save their progress at any time and when they login back, the system will just display their last saved progress.
- A section/tab-based division of tweets for experts (instead of displaying all tweets in one go, we break them down into tabs/sections
- Other minor front-end bugs that haven't been fully resolved (e.g. select dropdown appearance for Label column in portrait mode for mobile devices)
- Expert Management for administrator (when deleting an expert account, how will it affect the tweets set labelling?)
How will next week be?
- Export labelling result (downloading labelled CSV files)
- View expert progress (completed/uncompleted)
- Expert account deactivation upon completion of labelling
- Generate bulk experts
- Testing of prototype by SV
- Deployment of labelling system to Azure with the help of my internship supervisor, Jason Chao
Lessons Learnt
Apparently using Chrome's DevTools (Inspect Element -> Toggle Device Toolbar) or even ResponsivelyApp is sometimes not accurate in showing how your website will look like in various mobile devices and orientations. The best way is to use ngrok to allow external testers to access your local server and use the website in their mobile devices
ngrok is a very cool, lightweight tool that creates a secure tunnel on your local machine along with a public URL you can use for browsing your local site. When ngrok is running, it listens on the same port that you’re local web server is running on and proxies external requests to your local machine.
